In today’s edition (Fri 04 Jul 2014) of the TODAY newspaper, there is an article in the Comment & Analysis section titled “How to teach children computer programming”. It mentions that more and more countries are introducing programming, also known as coding, into their schools. This brought to mind the famous Youtube video by code.org in Feb 2013, “What Most Schools Don’t Teach”, starring Bill Gates, Mark Zuckerberg, will.i.am, Chris Bosh and many others on how anybody can learn to code and that “Every student in every school should have the opportunity to learn computer science“.
To date, 38,783,532 students have done the Hour of Code and written 1,876,041,618 lines of code. They are not suggesting that everyone can or should become a software engineer, but that “Computer science helps students develop creativity, confidence, and problem-solving – which help in all information age careers“.
Today’s post is to show you that everyone can indeed code! No expensive software needed – just your trusty old Notepad and your favourite web browser 🙂 The following FOUR steps are done using a Windows PC.
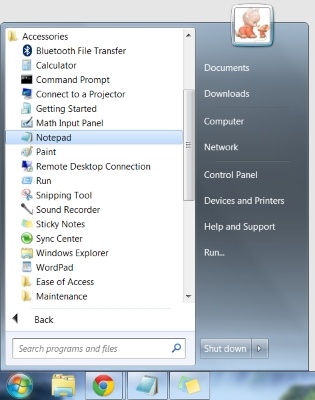
1) Start up Notepad. It’s usually under Start Menu > All Programs > Accessories > Notepad.

2) Type the following 11 lines (including 3 blank lines) into Notepad:
<!-- Everyone Can Code! -->
<style>
div { color: red; }
</style>
<div>Hello World!</div>
<script>
alert('The time now is ' + Date());
</script>
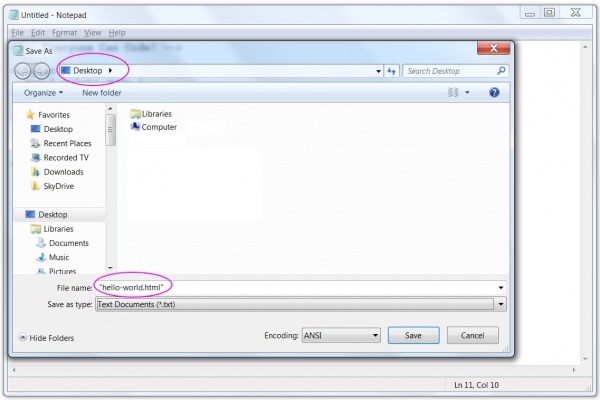
3) Go to File > Save As. Save it on your Desktop. Under filename, type including the quotes: “hello-world.html”. The quotes allow you to change the file extension to “.html” (webpage) instead of “.txt” (text file). It should look like this:

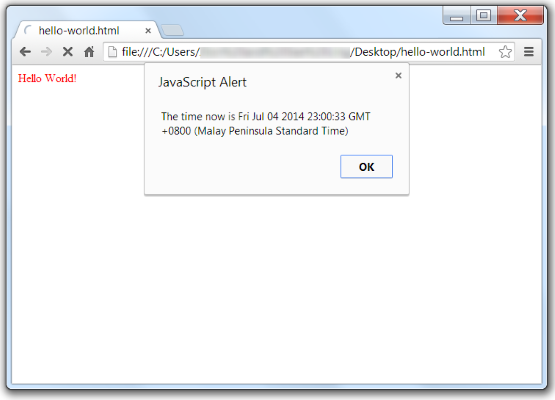
4) Go to your Desktop and double-click on the file you have just created. It should open in your web browser and show something like this:

Congratulations! You have just coded your first webpage! *Hi-five*
Now, before you say “But I don’t understand a bit of it!”, let us go thru your code line by line.
Line 1:
<!-- Everyone Can Code! -->
Anything enclosed in <!-- --> are considered as comments. This and blank lines (lines 2, 6, 8) are ignored by the web browser.
Lines 3 – 5:
<style>
div { color: red; }
</style>
This is CSS (Cascading Style Sheets), which is a language for defining the style and formatting of the contents in webpages. In this case, your code is telling the web browser that everything within <div> </div> should be coloured in red.
Lines 7:
<div>Hello World!</div>
This is HTML (HyperText Markup Language), a language which uses tags to create content in webpages. In this case, your code is creating a div block with the words “Hello World!”. The block starts with an opening tag <div> and a closing tag </div>.
Lines 9 – 11:
<script>
alert('The time now is ' + Date());
</script>
This is JavaScript, a programming language which allows writing of client-side scripts to interact with the user. Client-side simply means that the scripts run on the user’s web browser instead of a remote web server halfway across the globe. Scripts are enclosed within <script> </script> tags. In this case, your code is telling the web browser to pop up an alert window. The “+” sign joins the text string “The time now is ” with today’s date. Date() is a JavaScript function (think of Excel formulas) which returns the current date.
And there you have it – give yourself a pat on the back for learning to code in THREE languages in such a short span of time! *Pat Pat Pat*.
It would be very appropriate now to quote the famous Chef Martin Yan – “Yan Can Cook, So Can You!“. So today, the conclusion is, “I Can Code, So Can You!”. Adhuc!